こんにちは。港区のホームページ制作会社HIHITI(はいはいち)の代表奥井です。
最近寒くなってきましたね。私は去年購入したユニクロの暖かいパジャマを使い始めました!
皆さんも風邪ひかないように暖かい格好してお出かけしましょう。
本日はホームページの表示速度についてお話したいと思います。
皆様のホームページの表示速度はいかがですか?ストレスなく表示されていますか?それともページ遷移する度、少し待ち時間は発生していないでしょうか?
ホームページの表示速度は大事?
SEO対策の一環として早くする必要がある。
ホームページの表示速度はSEO【Search Engine Optimization】つまり、検索エンジン最適化の一環として早い方がいいです。
Googleは表示速度をサイトを評価する項目として取り入れています。
Googleの公式ページを見ると、表示速度の対象項目として、以下の3種類を見ています。
①サイト上でサンプルに設定したページビューの表示時間。複数のディメンションを基準にデータを表示し、さまざまな観点からページの読み込み速度を確認できます(ブラウザ別、国別など)。これらのデータはページ速度レポートに表示されます。
②トラッキングの対象にしている個々のクリック、イベント、ユーザー操作の実行速度または読み込み時間(画像の表示時間やボタンのクリックの反応時間など)。カスタム速度レポートで参照できます。
③ブラウザがドキュメントを解析し、ユーザーの操作が可能になるまでの時間。このデータを参照するのに追加の設定は必要ありません。このデータは、[ページ速度] レポートの [DOM 速度] サブタブで参照できます。
https://support.google.com/analytics/answer/1205784?hl=ja
そもそも使いづらいよね..?
SEOとかユーザビリティとかそんな難しい話はぶっこぬきにして、表示速度が遅いと使いづらいですよね。
例えばトップページからお問合せページ(ホームページの一番大事なところ)にページ移動するのに30秒とかかかったら、「あー、繋がらねーや。。別の業者に依頼しよ。。」ってなりますよね笑
つまりこれって飲食店で例えると、お店に来てくださったお客様に「こちらにお名前ご記入してください。」からしばらく放置してるようなものなんですよ。
そんな飲食店すぐ出ちゃいますよね!そんなことにならないように表示速度が大事なんです。
HIHITIの表示速度対応はすごい!
私たちHIHITIはホームページの表示速度にも対応しております。
リリース時に本気のメンテナンスをした弊社のホームページと、月次で運用保守をご依頼されているお客様のホームページの表示速度を例としてこちらに記載したいと思います!
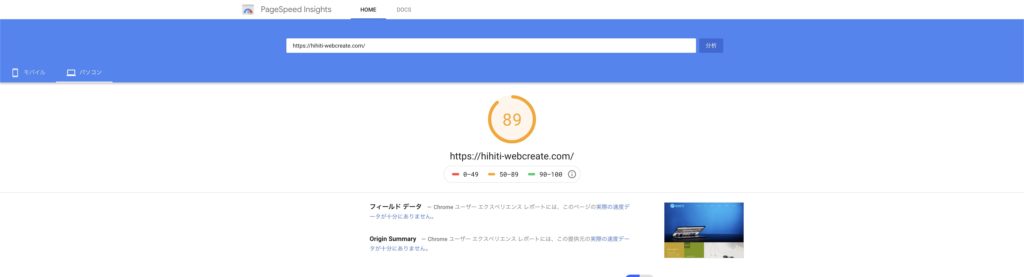
自社ホームページの表示速度
リリース時に本気のメンテナンスを入れたHIHITIのホームページの表示速度が89点(定期的にメンテしろよ。。という感じですが笑)

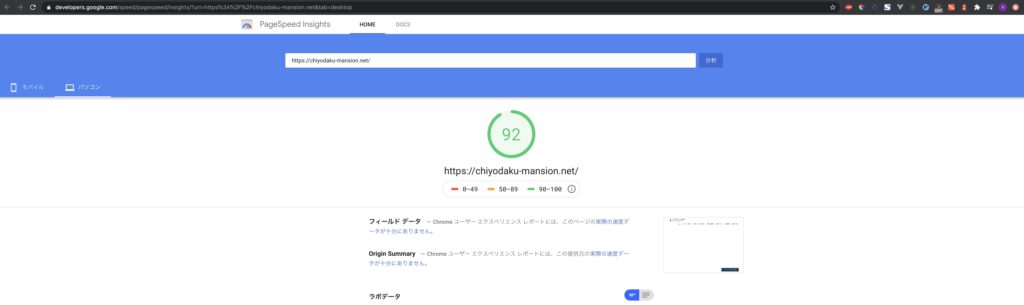
千代田区マンション情報館様のホームページ表示速度
こちらは千代田区マンション情報館様のホームページの表示速度となります。
こちらのホームページは作成から運用まで弊社にご依頼していただいております。

ホームページの表示速度を90にするには!
正直、Webやプログラミングに詳しくない方がホームページの表示速度を90点台にあげるのは少し難しいです。
表示速度はホームページ制作時から考慮すべき観点であるため、粗悪やフリーランスになりたてのウェブ制作者じゃ太刀打ちできないなんてことも良くあります。
そんな時は一度ご相談ください。
弊社にいるエンジニアはとても優秀で、ホームページの表示速度でお悩みのお客様がいらっしゃいましたら是非ご相談ください!
測定だけでも無料で対応いたします。